티스토리 뷰
애드센스 무효트랙픽 공격 방지 코드 두 번째 입니다. 첫 번째 코드는 상당히 복잡합니다. 따라서, 이해가 되지 않을 수 있기 때문에 우선 단순한 코드가 필요할 것 같아서 애드센스 무효트랙픽 방지 소스코드 2도 공개합니다.
부디 더 업그레이드 된 코드를 만들어 공개해 주시길 간절히 소원합니다.
애드센스 무효트래픽 공격 방지 소스코드2
단순한 무효트랙픽 공격방지 소스코드 공개 합니다.
아래 소스코드는 애드센스가 작동되고 있는 페이지에 누군가 들어와서 3초 이내에 3번을 초과하여 광고를 클릭하는 경우 무효트래픽 공격으로 간주하고, 3초 이내에 4번째 클릭하는 경우에는 "alert"내용을 화면에 보여주고 redirectURL로 페이지를 강제 이동시키는 소스코드 입니다.
var clickCount = 0; // 클릭 횟수 초기화
var maxClicksAllowed = 3; // 허용된 최대 클릭 횟수
var clickInterval = 3000; // 클릭 간격 (밀리초) 3초로 설정
var redirectURL = 'https://goldhub.co.kr/%EB%AA%A8%EA%B8%B0%EC%88%98%EB%AA%85%EB%82%98%EC%9D%B4%EA%B3%84%EC%82%B0.html'; // 리디렉트할 URL 설정
var timer;
var messageShown = false;
document.querySelector('.adsbygoogle').addEventListener('click', function () {
clickCount++; // 클릭 횟수 증가
if (clickCount >= maxClicksAllowed) {
// 허용된 최대 클릭 횟수를 초과한 경우
if (!messageShown) {
messageShown = true;
alert('🚨광고를 그렇게 클릭하는 행위는 💥악의적 무효트래픽 공격💥으로 간주됩니다❗ 🚫IP추적 후 신고 합니다. 🔨공격 행위🔨를 멈추기시 바랍니다❗');
window.location.href = redirectURL; // 리디렉트
}
} else {
clearTimeout(timer);
timer = setTimeout(resetClickCount, clickInterval); // 클릭 횟수 초기화를 위한 타이머 설정
}
});
function resetClickCount() {
clickCount = 0; // 클릭 횟수 초기화
}
위 코드를 동작시키는 방법은
head와 head사이에 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> 를 우선 삽입합니다.
1. 첫번째 방법은 페이지 내 body와 body사이에 <script> 소스코드 </script>로 넣으면 동작됩니다.
2. 두번째 방법은 위 코드를 js파일(파일명은 임으로 저장)로 저장합니다.
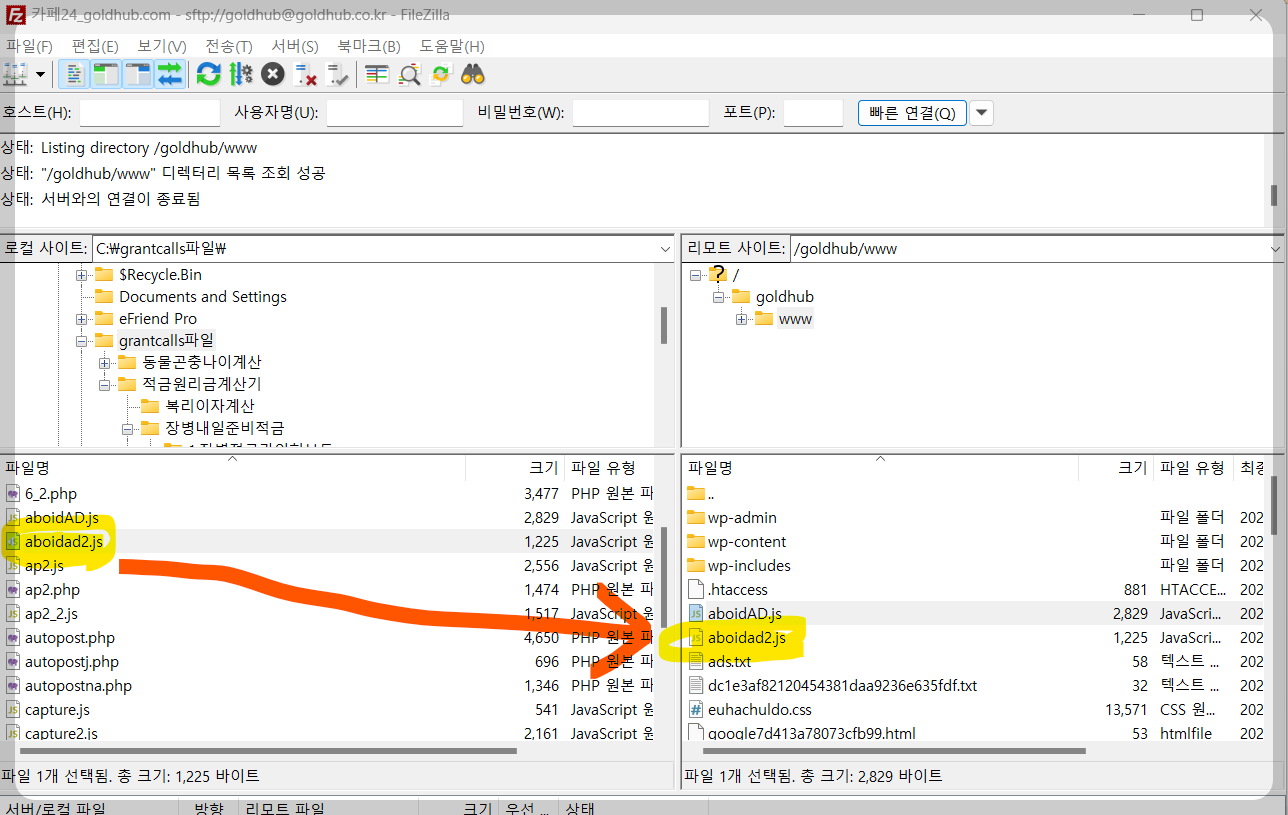
저장된 파일을 파일질러를 통해서 자신이 운용하는 사이트 root에 저장합니다.

위에서는 aboidad2.js로 저장하였습니다. (예시)
위에서 저장된 경로는 "https://goldhub.co.kr/aboidad2.js" 입니다.
위 경로를 자신이 운용하고 있는 블로그 또는 사이트의 head와 head에 아래와 같이 입력하면 됩니다.
<script src= "https://goldhub.co.kr/aboidad2.js" > </script>
위과 같이 삽입하면 작동되어야 합니다.
하지만, 정상작동 여부는 무효트래픽을 진짜로 실행해봐야 되므로, 무효트래픽의 무서움을 알고 있기에 제가 직접 실험하지는 못하고 저는 위 코드를 제 사이트에 삽입만 해 놓은 상태입니다.
정상 작동여부는 정확하지 않습니다.
하지만 위 소스코드와 소스코드를 작동시키는 내용을 이 포스팅을 통해 정확히 이해 되었을 것입니다.
보다 더 고도화 된 코드를 만들어 공유 주신다면 너무 너무 좋겠습니다.
