티스토리 뷰
API Key 보안 관리하는 방법을 시작하려면, 우선 env파일을 생성할 수 있어야 합니다.
1. 구글 Translate, cheerio, dotenv, express, body-parser 설치
- npm install @google-cloud/translate cheerio dotenv express body-parser
2. npm init -y npm 실행
- npm init -y 명령은 Node.js 프로젝트를 초기화하는 명령어입니다. 여기서 -y 옵션은 사용자에게 프로젝트 설정을 묻지 않고 기본값으로 설정하도록 하는 옵션입니다. 즉, -y를 사용하면 프로젝트 설정 단계에서 직접 입력하지 않고 기본값으로 프로젝트를 설정할 수 있습니다.
- 예를 들어, 일반적으로 npm init 명령을 실행하면 사용자에게 프로젝트의 이름, 버전, 설명, 진입 파일 등을 묻는 프롬프트가 표시됩니다. 그러나 -y 옵션을 추가하면 이러한 프롬프트를 건너뛰고 기본값으로 설정하게 됩니다.
npm init -y를 사용하면 기본적인 package.json 파일이 자동으로 생성되며, 사용자는 추가적인 설정을 따로 입력하지 않아도 됩니다.
3. install node-fetch 설치
- npm install node-fetch
- node-fetch: Fetch API를 Node.js에서 사용할 수 있도록 하는 패키지로, HTTP 요청을 쉽게 생성하고 응답을 처리할 수 있도록 도와줍니다. 위의 코드에서는 Google Cloud Translation API와 통신하기 위해 사용됩니다.
이 명령어를 실행하면 프로젝트에 필요한 패키지들이 node_modules 폴더에 설치됩니다. 설치된 패키지들은 package.json 파일에 자동으로 기록되어 프로젝트의 의존성으로 관리됩니다.
4. cors 설치 : 미들웨어 사용
- npm install cors
- app.use(cors()); // 모든 도메인에서의 요청을 허용
- const corsOptions = { origin: ['http://grantcalls.com', 'http://goldhub.co.kr', 'http://3.39.83.155' ],
5. .env 파일 생성
프로젝트 루트 디렉터리에 .env 파일을 생성하고, 그 안에 API 키를 입력 후 저장을 완료 합니다.
.env파일 만드는 방법
.env 파일을 생성하는 방법은 여러 가지가 있습니다. 여기에서는 터미널(명령 프롬프트)을 사용하여 .env 파일을 생성하는 방법을 안내합니다.
- 터미널(명령 프롬프트) 열기:
- 프로젝트 폴더가 있는 디렉터리에서 터미널 또는 명령 프롬프트를 엽니다.
- 텍스트 에디터 사용:
- 다음 명령어를 사용하여 텍스트 에디터로 .env 파일을 생성합니다.
- 터미널: touch .env
- 명령 프롬프트: type nul > .env
- aws2023에서는 shell로 열어서 .env파일 생성시 touch .env를 입력 후 엔터를 치면 됩니다.!!
- 정확하게 만들어 졌는지 확인하는 방법은? ls -a 입력 후 엔터를 치세요!!
- 아래 내용을 보면 ls -a 후에 .env가 생성된 것을 알 수 있습니다. ( -a는 숨은 파일도 보는 명령옵션. )
- 제가 이것을 몰라서 정말 너무 많은 시간을 허비했네요.ㅠㅠ 저와 같은 시간 낭비 하지 마시길 바래요!!
- 다음 명령어를 사용하여 텍스트 에디터로 .env 파일을 생성합니다.

- 에디터에서 API 키 설정
- .env 파일을 텍스트 에디터로 열고, 아래의 내용을 입력합니다. 물론, your_api_key_here에는 실제 사용할 API 키로 대체하여 입력하면 됩니다.
- CLOUD_TRANSLATION_API_KEY=your_api_key_here
- .env파일 수정 및 저장
- 텍스트 에디터에서 파일을 저장합니다.
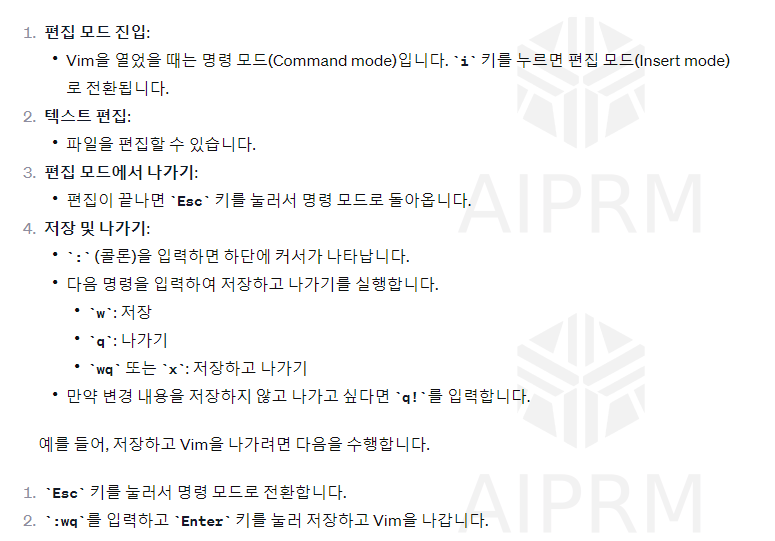
- 윈도우에서는 Notepad, macOS에서는 TextEdit, 리눅스에서는 gedit, vim, 또는 기본 텍스트 에디터 등을 사용할 수 있습니다.
- aws 2023 리눅스 환경에서는 vim .env 엔터를 실행하면 됩니다.
- vim .env 엔터 후 CLOUD_TRANSLATION_API_KEY=your_api_key_here를 입력합니다.

이제 프로젝트 폴더에 .env 파일이 생성되었고, 해당 파일 안에 API 키가 설정되었습니다.
이제 프로젝트 코드에서 .env 파일을 로드하여 API 키를 사용할 수 있습니다.
이것은 정말 중요한 내용입니다. 이러한 기초를 모르면 고통스러운 error 구경만 하게 되므로 잘 이해해 놓길 바랍니다.
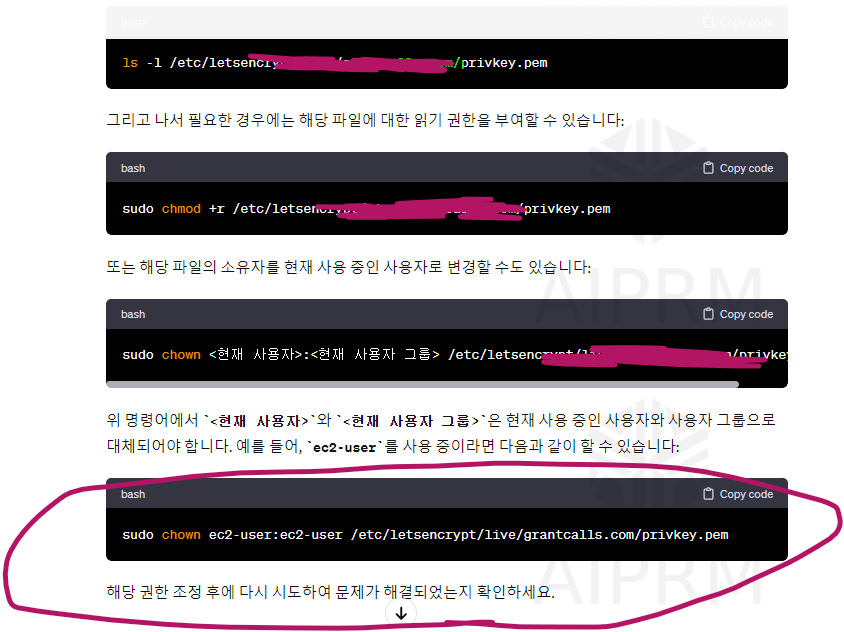
.env파일에 많은 보안key와 id를 넣게 됩니다. 이때 ssl부분이 오류가 많아요. 따라서, ssl키는 아래의 명령어를 통해 권한을 줘야만 오류가 없게 됩니다.
.env파일을 만들때 ssl키,인증서 등의 경로를 알고 싶다면, " sudo vi /etc/httpd/conf.d/ssl.conf "명령어를 셀에 넣으면 ssl.conf파일을 열어서 경로를 알 수 있습니다. (정말 힘들어요. 하나 하나가 모두 난관 그 자체 입니다. )


6. dotenv 코드 사용
dotenv를 사용하여 .env 파일의 내용을 로드하고, 환경 변수를 설정합니다. 이를 위해 프로젝트의 진입점
(예: server.js 또는 index.js)에서 다음과 같이 코드를 추가합니다.
- require('dotenv').config();
7. 환경 변수 사용
이제 환경 변수를 사용하여 API 키에 접근합니다.
- const apiKey = process.env.CLOUD_TRANSLATION_API_KEY;
8. 완성된 코드 예시 (서버코드)
// 특정 ip 즉, 앱 전체를 번역하기 좋은 방법//
// 이 코드에서 https로 통신하는 방법은 오류가 발생해서 삭제하였음 //
// https를 통해 통신하는 방법은 인증서 권한설정이 너무 복잡함 //
const express = require('express');
const { Translate } = require('@google-cloud/translate').v2;
const bodyParser = require('body-parser');
const cors = require('cors'); // cors 미들웨어 추가
require('dotenv').config();
const app = express();
const PORT = process.env.PORT || 3000;
app.use(cors()); // 모든 도메인에서의 요청을 허용
// 아래의 코드로 특정 도메인, 특정 IP만을 허용하도록 할 수 있음 //
// const corsOptions = {
// origin: ['https://grantcalls.com', 'https://goldhub.co.kr', 'https://3.39.83.155/' ],
// methods: 'POST', // 필요에 따라 HTTP 메소드를 조절할 수 있습니다.
// };
// app.use(cors(corsOptions));
// 여기까지가 특정 IP 허용하도록 하는 코드 //
//bodyparser.json()는 Express 애플리케이션에서 JSON 형식의 요청 본문을 파싱하여 req.body 객체에 저장
app.use(bodyParser.json());
// Google Cloud 서비스 계정 키 파일의 경로 -- 구글 key는 구글콘솔가입 후 다운 받게 됨.
// 받은 구글콘솔 key를 서버에 저장하고 그 경로를 아래에 넣으면 작동됨
const serviceAccountKeyPath = '/var/www/html/93b3e6.json';
// Google Cloud Translation API의 Translate 클래스의 인스턴스를 생성합니다.
const translationClient = new Translate({ keyFilename: serviceAccountKeyPath });
app.get('/', (req, res) => {
res.send('안녕하세요! 번역 서버입니다.');
});
app.post('/translate', async (req, res) => {
const { text, targetLanguage } = req.body;
try {
// Google Cloud Translation API를 사용하여 번역을 수행합니다.
const [translation] = await translationClient.translate(text, targetLanguage);
// 서버에서 전송하는 응답의 문자 인코딩을 UTF-8로 설정합니다.
res.setHeader('Content-Type', 'application/json; charset=utf-8');
// 번역 결과를 JSON 형식으로 응답합니다.
res.json({ translatedText: translation });
} catch (error) {
console.error('번역 실패:', error);
// 서버에서 전송하는 응답의 문자 인코딩을 UTF-8로 설정합니다.
res.setHeader('Content-Type', 'application/json; charset=utf-8');
res.status(500).json({ error: '번역 실패' });
}
});
app.listen(PORT, () => {
console.log(`서버가 포트 ${PORT}에서 실행 중입니다.`);
});
9. 위 작성된 코드 server.js파일을 서버에 저장 후 shell에서 아래 명령을 실행합니다.
- node server.js
shell에 명령어를 넣으면, "Server is running on port 3000"라고 나오면 "정상"입니다.
[ec2-user@ip-172-31-5-141 html]$ node server.js
Server is running on port 3000
10. 위 코드가 "정상" 작동 된다면, 번역할 html파일을 작성 완료하고, 해당 html을 서버에 저장한 후
브라우저 주소창에 " http://자신의ip주소:3000(포트, 위 코드에서 설정한 포트)/ "를 입력 후 엔터를 칩니다. ( 예> http://3.38.83.135/파일명.html로 주소창에 입력 )
11. 그렇게 하면 번역될 html문서에서 번역이 가능합니다.
12. 즉, 서버코드(파일명.js)는 위 예제와 같고, 클라이언트(html문서)는 별도로 작성하면 되는 것입니다.
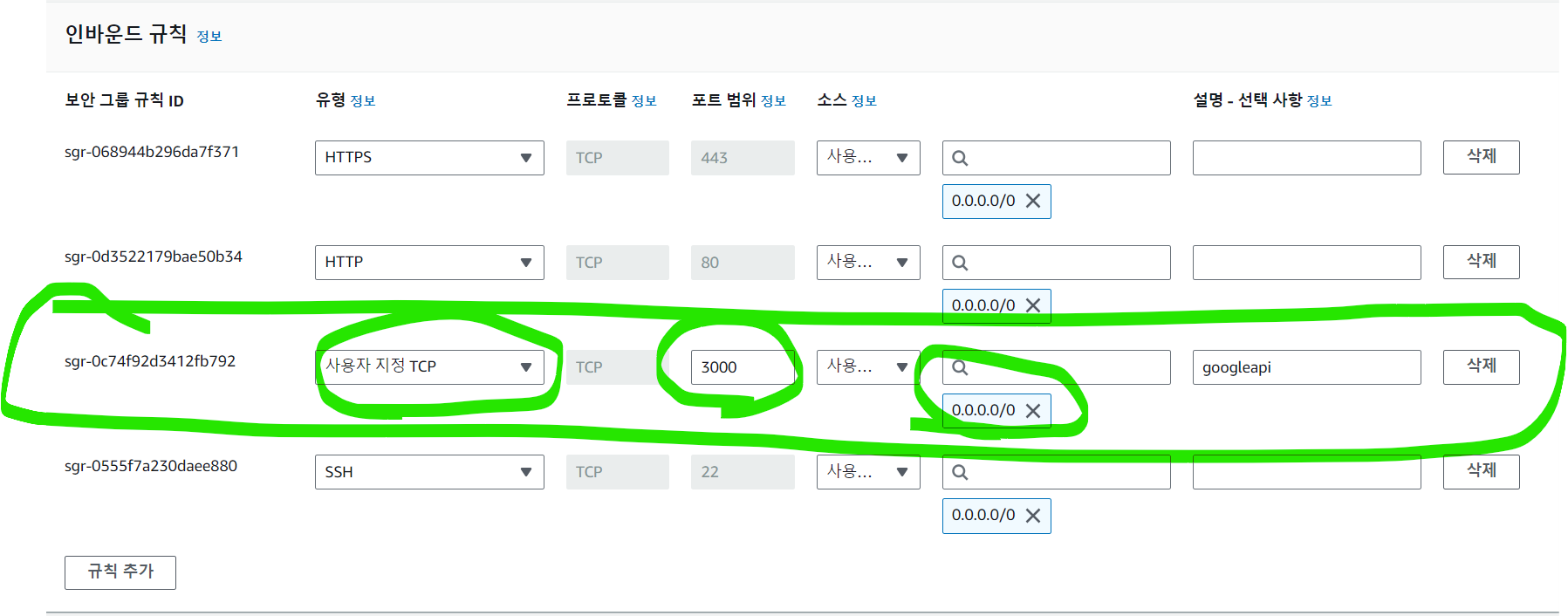
13. 중요한 것은 포트 3000이 작동되지 않는 경우에는 aws에 접속하여 인스턴스, 보안규칙, 인바운드규칙을 수정해야 합니다.

14. 위 내용이 필요한 분들께 많은 도움이 되길 바랍니다.